
- #Set wordpress site to responsive layout how to#
- #Set wordpress site to responsive layout code#
- #Set wordpress site to responsive layout professional#
I could have done without that, maybe they could ask the students to limit their comments or questions.

I will agree with other comments, the one female student made it difficult to watch due to her need to add something to prove her knowledge.

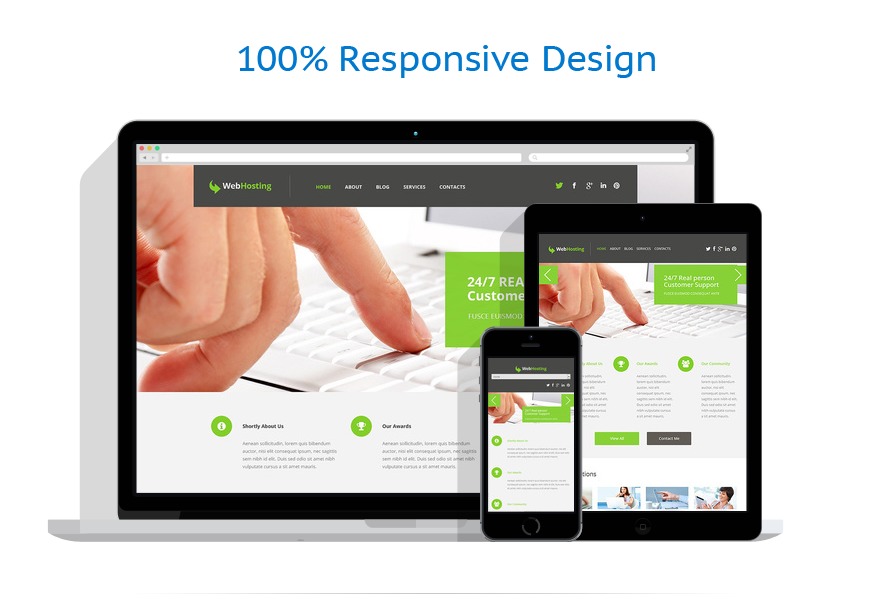
As far as the title, I guess I took the time to read the description of the class before I purchased it so I felt like it was money well spent and knew what I was signing up to receive. I am planning to take the more advanced class based on this. I think you have to have an attention spam and be focused because it is a lot of info and can seem rather detailed.įor a beginning class on Wordpress, I am very satisfied with what I just learned and feel comfortable creating websites. I felt that he was explaining the process of using a very detailed and multiple optional program well and I didn't have any problems following him. I am a very linear learning and didn't feel like he was jumping around. I am a novice and felt that I could handle it after watching this. Creating Sites with Responsive Design: The same content and URL is loaded on each device, but CSS is used to alter the page rendering according to the mobile.
#Set wordpress site to responsive layout how to#
I thought that Brian did a great job explaining how to set up a word press site. This layout method is ideal when you have a set of items of different sizes and you would like them to fit comfortably in a row or rows, with smaller items taking less space and larger ones getting more space. You’ll learn your way around the admin area and find out which add-ons are worth paying for and which ones you can use for free.Įveryone needs a website – learn how to deliver one with this complete guide to setting up, managing, and updating a WordPress site with Brian Wood. Modern CSS layout techniques such as Flexbox, Grid Layout, and Multicol make the creation of these flexible grids much easier.

Turn off Enable the Jetpack Mobile theme.
#Set wordpress site to responsive layout professional#
Brian Wood shows you how in Creating a Responsive Website with Wordpress.īrian Wood is an Adobe Certified Instructor who has spent years training designers and business owners how to build and grow an awesome, professional web presence. How to make your WordPress site mobile friendly by disabling Jetpack: You can disable the module by navigating this file path in your WordPress dashboard. With WordPress, you can create and maintain websites for yourself or your clients with minimal technical know-how.
#Set wordpress site to responsive layout code#
You don’t need to know a line of code to build a gorgeous, fully-functioning website.


 0 kommentar(er)
0 kommentar(er)
